
- #Visual studio code vs visual studio for angular install#
- #Visual studio code vs visual studio for angular code#
#Visual studio code vs visual studio for angular code#

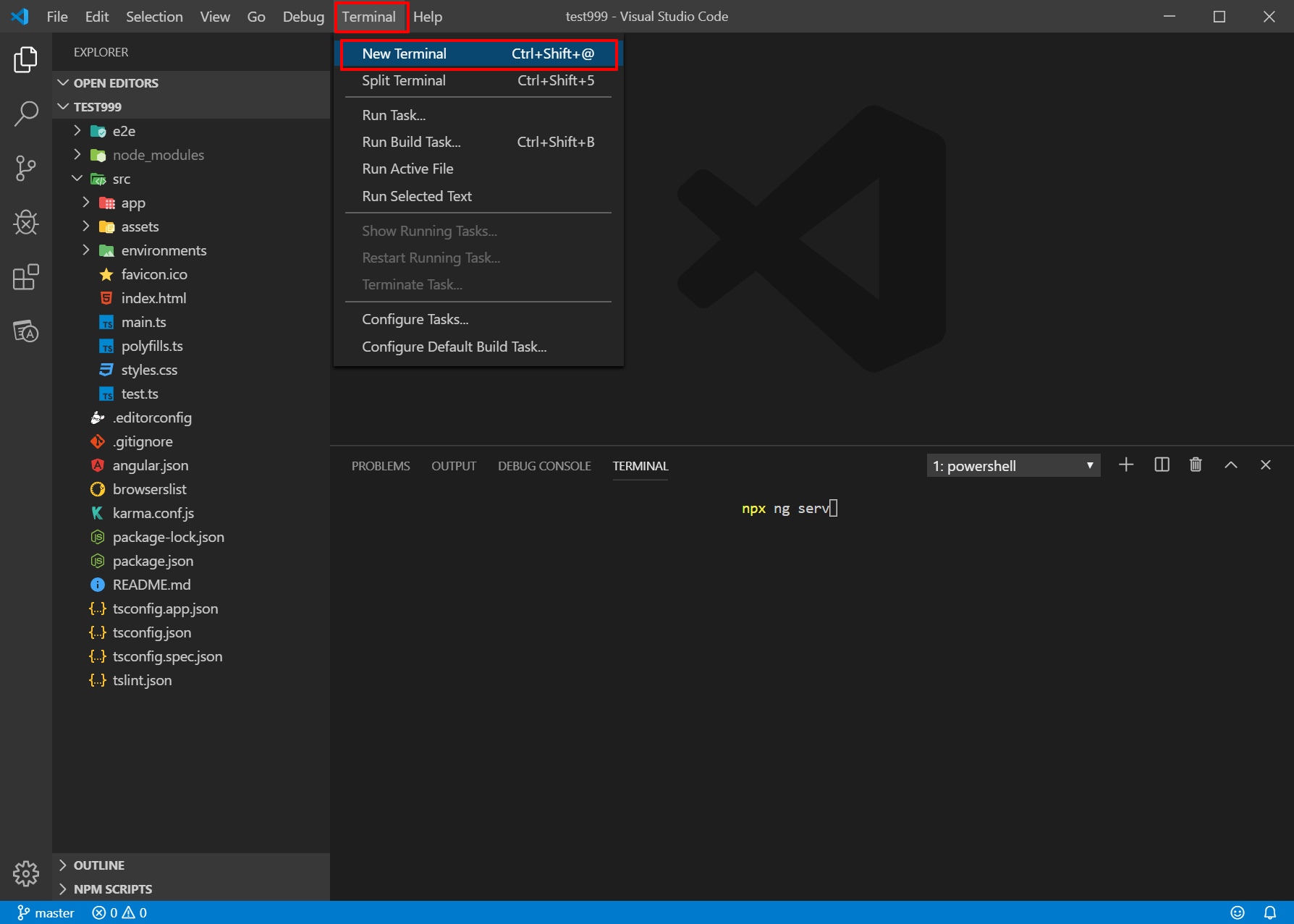
Unfortunately, this includes missing some steps in the setup process from time to time while trying to get to the fun part as soon as possible – I’m sure we can all relate to that! My personal work circumstances aside, as fellow developers, we’re naturally always eager to try new things. Therefore, I often find myself setting up new development environments and figuring out the quirks of the recommended or my self-chosen tools along the way. You should set this up by following this guide in the docs.Īdd the configuration for chrome, as shown below, to your launch.In this blog post, I’d like to share my experience with the process of preparing my local development environment for the development of UI5 applications – including required installations, useful additions, and lessons learned while configuring my machine to quick-start UI5 development with Visual Studio Code (VS Code).Īs a dual-student in SAP’s Vocational Training Program, I can experience various technologies as part of my internships at different teams within the organization. The Chrome Debugger extension is excellent, and it enables you to debug front-end javascript in VS Code. Winter is Coming I like using the dark blue theme Tslint - Adds tslint to VS Code using the TypeScript TSLint language service plugin. Prettier VS Code plugin for prettier/prettier, which formats code consistently Ideal when you have multiple VS Code instances and you want to quickly identify which is which.

Peacock This extension subtly changes the workspace color of your workspace. Npm This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json. Material Icon Theme Show material icons in the explorer Great for maintaining consistent editor settings. It is fantastic at helping write solid code in the html templates.Īngular Snippets - Angular snippets that follow the official style guide, for TypeScript, templates, and RxJS.Ĭhrome Debugger - VS Code debugger for Chrome.Įditor Config - EditorConfig for VS Code. This extension is brought to you by members of the Angular team. When you define an inline template or inline style sheet using the back-tick character(`) the content will be processed by this extension.Īngular Language Service - This extension provides a rich editing experience for Angular templates, both inline and external templates. Here is the list of extensions the pack includes, in alphabetical order:Īngular Inline - This extension extends the javascript and typescript languages to add Angular2 specific features for inline templates and stylesheets.
#Visual studio code vs visual studio for angular install#
You can also install each of these one by one, if you don't want all of them.

This post covers my most often used VS Code extensions for Angular development. I am often asked, "What are you favorite VS Code extensions for Angular?".


 0 kommentar(er)
0 kommentar(er)
